IDEs
IDEs (Integrated Development Environments) are an integral part of every programmer’s tool stack.IDEs give us all the necessary tools required for a programmer to write, debug & compile the source code for a given programing language. There are plenty of IDEs out there designed for specific purposes. We all are familiar with IntelliJ, Eclipse, Android Studio, Xcode, VSCode, etc. The usual way is to download the IDE into our local machine for our operating system, install, configure & use it.
But things have changed recently with the advent of remote IDEs / remote codebases. Now we can host our IDE on a remote server and access it through the internet via our browser just like we would access Youtube, Netflix, etc.
VS CODE
VS Code needs no introduction since it’s a go-to Code Editor for modern-day programming languages and it has gained huge traction in the recent past.VS Code is written entirely using Typescript / Javascript & completely using web technologies.
 For Desktops its packaged using the Electron framework and it is distributed for all the major operating systems.
For Desktops its packaged using the Electron framework and it is distributed for all the major operating systems.
Due to its web-friendly nature it is not that hard to deploy VS code on a server and access it remotely just like any other web app.Considering the client server architecture of VS CODE.
CODE-SERVER
Code Server exactly does that. It helps us run VS Code on a server / VM. In this post let’s see how we can deploy the code-server as a web app using docker. Yes, you can install code-server directly on a VM but I am going to explain the docker setup since you can spin the container in a few minutes and start coding.
CODE-SERVER DOCKER BUILD
Let’s build our code server’s docker image first. We will use Debian Linux as our base OS for our container.
- Step 1
Download the Debian build file from https://github.com/coder/code-server/releases/
https://github.com/coder/code-server/releases/download/v4.6.0/code-server_4.6.0_amd64.deb - Step 2
Download the Dockerfile from https://github.com/coder/code-server/blob/main/ci/release-image/Dockerfile - Step 3
Edit line no 4 in the Dockerfile fromCOPY release-packages/code-server*.deb /tmp/toCOPY code-server*.deb /tmp/
Since we are going to have all the necessary files in a single folder we are updating the file location. - Step 4
Edit line no 42 in the Dockerfile fromCOPY ci/release-image/entrypoint.sh /usr/bin/entrypoint.shtoCOPY entrypoint.sh /usr/bin/entrypoint.sh - Step 5
Download entrypoint.sh file from https://github.com/coder/code-server/blob/main/ci/release-image/entrypoint.sh - Step 6
Run the docker build using the following commandDOCKER_BUILDKIT=1 docker build -t code-server . - Step 7
After successfully building the image verify the image by runningdocker images
You should see your image as listed below\REPOSITORY TAG IMAGE ID CREATED SIZE code-server latest 0185cbf6c1ec 4 hours ago 782MB
RUN CODE-SERVER USING DOCKER
Create a docker-compose.yml file with the following configuration.
- make sure the image name matches with the image name that you have used in step 6 to build the docker image.
version: "3"
services:
code-server:
image: code-server
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Kolkata
- PASSWORD=password
- SUDO_PASSWORD=password
- DEFAULT_WORKSPACE=/config/workspace
volumes:
- ./config:/config
network_mode: "host"
restart: unless-stopped
Let me explain the deployment configuration
- we are creating a service named code-server with image code-server (which we have built).
- Then we are setting up the container name as code-server (This is optional).
- Then we are passing on the required environment variables (Edit the values as per your convenience).
- Next, we are mapping our local folder (config) to the /config directory in our container.
(We can also use a docker volume here). - Then I have used the network_mode: “host” this will attach your container to our host network so it exposes all the open container ports by default.
(Note: ports configuration will become invalid when we use the network mode host). - Finally, we are setting up a restart policy.
NOW LETS SPIN OUR CONTAINER
Let’s spin our container using
sudo docker-compose up
You should see the following output
[+] Running 1/0
⠿ Container code-server Created 0.0s
Attaching to code-server
code-server | [2022-08-19T15:43:41.419Z] info Wrote default config file to ~/.config/code-server/config.yaml
code-server | [2022-08-19T15:43:41.741Z] info code-server 4.5.2 35372d3832521d25327e11c9776096730df22ecb
code-server | [2022-08-19T15:43:41.741Z] info Using user-data-dir ~/.local/share/code-server
code-server | [2022-08-19T15:43:41.753Z] info Using config file ~/.config/code-server/config.yaml
code-server | [2022-08-19T15:43:41.753Z] info HTTP server listening on http://0.0.0.0:8080/
code-server | [2022-08-19T15:43:41.753Z] info - Authentication is enabled
code-server | [2022-08-19T15:43:41.753Z] info - Using password from $PASSWORD
code-server | [2022-08-19T15:43:41.753Z] info - Not serving HTTPS
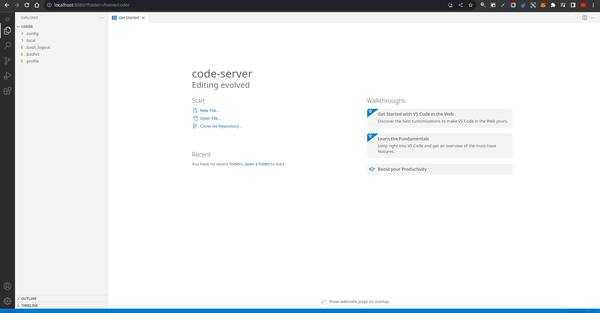
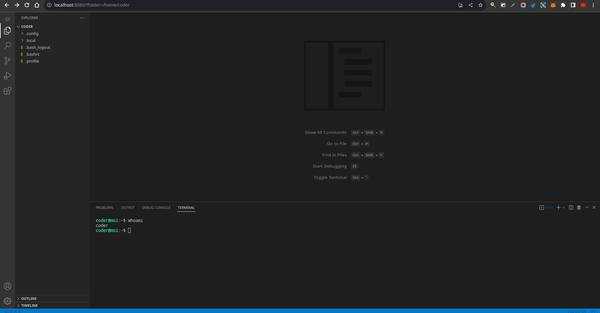
Now if we hit http://localhost:8080 we should see our vs code running


RUNNING ON A REMOTE SERVER
In the above example, I have used a local Linux machine to run the code-server docker container. The procedure to run the container on a remote VM is the same. All you have to do is connect to the remote Linux VM and follow the above steps. Once done expose the port 8080 to the outside world and you should be able to access your own instance of vs code using your IP & port.
Conclusion
Remote IDEs like Code server & Github Codespaces are becoming popular these days and it provides the flexibility of maintaining and running the code editors on the cloud. The development environment can completely live on the cloud and you can instantly spin a dev box on the cloud for your developer with the necessary configuration within minutes which will drastically bring down the time taken for configuring the IDE which in turn will reflect on the time spent on productivity instead or redundant setups.
Citations:
https://github.com/coder/code-server
https://github.com/coder/code-server/releases/
https://github.com/coder/code-server/blob/main/docs/requirements.md
https://coder.com/docs/code-server/latest
https://code.visualstudio.com/docs/remote/vscode-server
https://github.com/microsoft/vscode/blob/main/scripts/code.sh
Image Courtesy: Photo by Roman Synkevych 🇺🇦 https://unsplash.com/photos/vXInUOv1n84