THE INTERNET
The Internet has come a long way since its inception and for nearly three decades we have seen websites that just display static content to real-time video calling, 3d games, VR worlds, DAWs, Video Editors, etc.. all rendered inside a web browser. Things have changed a lot in the meantime and we have multiple design patterns to architect our web-based applications. As we are heading towards the next standard web.3.0 let’s discuss about the different contemporary methodologies which we can use to render our web UIs at present.
WEB BROWSERS
No matter how much tech has improved over the years only HTML, CSS & JAVASCRIPT can be rendered inside a web browser.W3C consortium has kept it in such a way for a reason. Rendering Engines like Google Blink (chromium), Gecko (Firefox), and Webkit (Apple) all do the same. They render HTML, and CSS and provides a Javascript runtime inside the browser. Node Js the server-side Javascript runtime as we know now was created when Ryan Dhal took the V8 engine out of the Google Chromium project and tried running it on a server. These engines are so powerful these days which allows us to build VR worlds, 3d games & multi-threaded UI applications using web assembly all executed inside the web browser. Let’s dive deep into it.
JAVASCRIPT ECOSYSTEM
In this post, we will look at the Javascript ecosystem which provides the different types of rendering methods.
TYPES OF RENDERING METHODS
There are three most popular types of UI Rendering methods
- CSR Client-Side Rendering
- SSR Server-Side Rendering
- SSG Static Site Generation
CSR - Client Side rendering
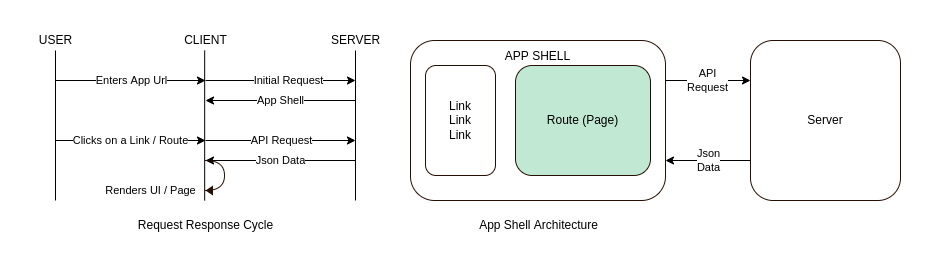
Client-Side Rendering as it sounds the entire UI is rendered on the client-side (ie) inside the Web Browser. This is the most popular way when creating SPA (Single Page Applications).

In this approach, the SPA has a skeleton called App shell(index.html) which is a wrapper for the entire app and the App shell renders the pages inline based on the requested route. The SPA framework usually has a client-side router that overrides the browser navigation and renders the pages on each navigation request. When the user loads the web app initially the entire app bundle is sent to the client. The user will see a blank screen until the app initializes. Once the initialization is done the user can interact with the app.When the user clicks on a link the app just sends an API request to the server to fetch the data if required and renders the requested UI / page. All the heavy work is done here by Javascript and the UI is completely rendered inside the web browser(client). After the app initialization, the server is communicated only for data.
Popular Frameworks
- Angular
- React
- Vue
- Svelte
Advantages of CSR
- TTFB (Time to First Byte) will be fast.
- No Page Refresh on each request.
- Native App like user experience.
- Can expect faster build time.
Disadvantages of CSR
- Bad for SEO
Since the entire page is rendered using javascript on request if you inspect the page’s source code no HTML will be generated initially. So search engine crawlers cannot index the page content as they would do for pre-rendered pages. - Initial load time will be slow.
- Not suitable for running on low-powered devices.
When should you choose CSR
- When you want Data Integrity to be high (For instance Real-time data).
- When SEO is not required.
- When Faster Build time is required.
- Application will be accessed over good internet speeds.
- Application will be accessed from non low powered devices.
Use Cases
- Private Dashboards.
- Secure Applications (Fintech, Healthcare etc..)
- Mobile-First UIs.
- Single Page Applications.
- Progressive Web Applications.
SSR (Server Side Rendering)
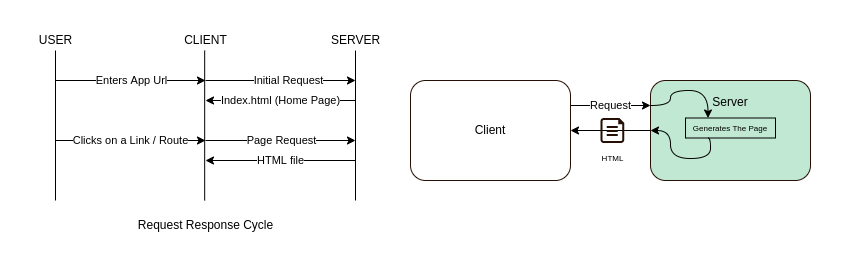
This is the classic approach for rendering and delivering UI to the browser. In this method when the user requests a page the server renders the HTML page and sends the HTML file to the client each time. Server-Side Rendering is the method we have been using for years to serve Web UI.
 Here when the user loads the web app/website the home page is rendered by the server and sent to the browser. Subsequently, when the user requests a page the server renders the HTML page and sends it to the browser.
Here when the user loads the web app/website the home page is rendered by the server and sent to the browser. Subsequently, when the user requests a page the server renders the HTML page and sends it to the browser.
Popular Frameworks
- Express JS (Ejs)
- Angular SSR
- Next JS (React)
- Vue SSR
- Svelte Sapper
Non Javascript Frameworks that used CGI scripting for similar purpose
| Framework / Engine | Language |
|---|---|
| Thymeleaf | Java |
| Django | Python |
| Wordpress | Php |
| Joomla | Php |
| Laraval | Php |
| Ruby On Rails | Ruby |
Advantages of SSR
- Good for SEO.
- Good for Data Integrity.
- Pages load without a loading state.
- Can expect faster build time.
Disadvantages of SSR
- TTFB can be long.
- Rendering can be slow based on the server’s capability.
- Data Caching is difficult since the page is rendered each time on the server.
- Incompatible with CDNs.
When should you choose SSR
- When SEO is required.
- When Data Integrity is required.
Use Cases
- A Huge number of pages that should be rendered on-demand on the server.
- Heavy workload pages were rendering on servers will be faster than the client.
- Delivering to low-powered devices.
- Delivering to low bandwidth devices.
SSG (Static Site Generation)
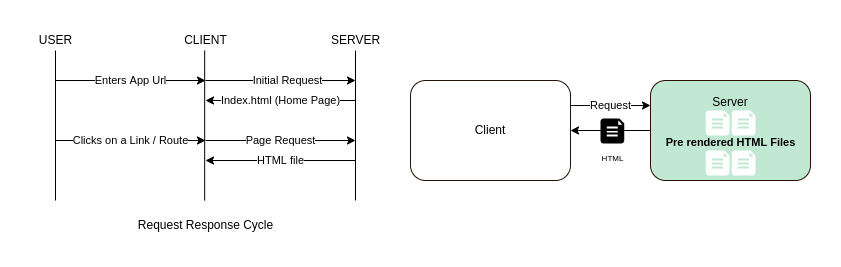
In this method, the entire site with all possible pages is generated as ready to view HTML files during build time.
 Let’s say you have 100s of pages on your web app/website all the 100 pages will be generated as HTML pages when you compile and build your application.Each page can have static or dynamic data and can be rendered with necessary data during build time.
Let’s say you have 100s of pages on your web app/website all the 100 pages will be generated as HTML pages when you compile and build your application.Each page can have static or dynamic data and can be rendered with necessary data during build time.
- This blog is built using the Static Site Generation technique using the HUGO framework and served over a CDN. If you inspect the rendered code of this page (ctrl+u) you can see the entire HTML stuff for this page.
Popular Frameworks
- Hugo
- Nuxt.js
- Gatsby
- Jekyll
- Evently
- Gridsome
- Scully
Advantages of SSG
- Extremely fast load times.
- SEO friendly.
- Very Secure. (since only static pages are on the server it’s next to impossible to hack.)
- Good for delivering to Mobile devices & low-powered devices.
- No server is required. Can be served just with a CDN.
Disadvantages of SSG
- Build time can be longer based on the number of pages to be generated.
- Not suitable for applications that require Data Integrity.
When should you choose SSG
- When you have huge number of static pages.
- When you need blazing speed.
- When you have less interactive pages.
- When data integrity is not required.
- When SEO is required.
Use Cases
- Static Websites.
- Blogs.
- Documentation sites.
- Huge static websites.
- Any site that does not require/require less user interaction.
- Any application that updates data very less frequently.
ISR (Incremental Static Regeneration)
This is a relatively new approach offered by NEXT.JS where it’s a hybrid between SSG & SSR. Where a set of pages are generated during build time and a few pages are rendered or re-rendered on demand during runtime. This gives the flexibility of using SSG when no data integrity is required & SSR when data integrity is required. When the user requests for a page that has been already built it will be served instantly and when a data update is required on that particular page the server re-renders the page with the updated content in the background and makes it ready as a static page. This setup usually has a Content Management system at the backend to update the data.
CONCLUSION
As tech evolves so do the tools & techniques. As complicated as it sounds we have to evolve with it. The modern Javascript ecosystem provides a vast array of tools & techniques to build modern web-based applications. It’s up to us to understand and pick the right tool for the right job. Happy Coding !!!
Citation
https://angular.io/guide/universal
https://vuejs.org/guide/scaling-up/ssr.html
https://nextjs.org/
https://www.gatsbyjs.com/
https://nuxtjs.org/
https://gohugo.io/
https://jekyllrb.com/
https://gridsome.org/
https://scully.io/
Image Courtesy
Photo by SIMON LEE on Unsplash https://unsplash.com/photos/egWTpKFu8rU